![<a href=]() 多背景图属性background-image(背景图片)用来设置元素的背景图片" title="多背景图属性background-image(背景图片)用来设置元素的背景图片" src="https://www.hjtpc.com/zb_users/upload/2022/11/202211021667361291557973.png"/>
多背景图属性background-image(背景图片)用来设置元素的背景图片" title="多背景图属性background-image(背景图片)用来设置元素的背景图片" src="https://www.hjtpc.com/zb_users/upload/2022/11/202211021667361291557973.png"/>
表3-14 背景设置的常用属性
多背景图属性background-image(背景图片)用来设置元素的背景图片。
背景尺寸属性background-size用来指定背景图片的尺寸,可以控制背景图在水平和垂直两个方向的缩放,也可以控制图片拉伸覆盖背景区域的方式,背景图片能够自适用元素盒子的大小,实现与模块大小完全适应的背景图片,避免因区块尺寸不同而需要设计不同的背景图片。
背景原点属性background-origin,主要用来决定background-position属性的参考原点,即决定背景图片定位的起点。默认图片的background-position属性以元素左上角为坐标原点对背景图片进行背景定位,可以根据自己的需要来改变背景图片的起始位置。如表3-15所示,背景原点属性的常用的属性值。
表3-15 背景原点属性的常用属性值
| 属性值 | 描述 |
| border-box | 默认值,决定background-position起始位置从padding的外边缘(border的内边缘)开始显示背景图片 |
| padding-box | 决定起始位置从border的外边缘开始显示背景图片 |
| content-box | 决定起始位置从content的外边缘(padding的内边缘)开始显示背景图片 |
1.背景裁切属性
background-clip用来定义背景图像的裁剪区域。常用的属性值如表3-16所示。
表3-16 背景裁切常用的属性值
| 属性值 | 描 述 |
| border-box | 默认值,元素背景图像从border区域向外裁剪,即元素边框外的背景图片均被裁剪掉。 |
| padding-box | 元素背景图像从padding区域向外裁剪,即元素padding区域外的背景图像被裁剪掉。 |
| content-box | 元素背景图像从content区域向外裁剪,即元素内容区域外的背景图像被裁剪掉。 |
下列案例3-14所示,给div元素设置背景属性。
例3-14 example14.html
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> /* 为div元素增加边框 */ div#div1{ border:10px solid #FF9900; padding:20px; height: 160px; width: 500px; /* 依次指定了3个背景图片 */ background-image: url(img/snow.gif), url(img/face.gif), url(img/sky.gif); /* 依次指定了3个背景图片的重复方式:纵向重复、横向重复、两个方向重复 */ background-repeat: repeat-y, repeat-x, repeat; /* 背景原点的属性content-box */ background-origin: content-box; /* 背景图像裁剪的属性为content-box */ background-clip: content-box; /* 依次指定了3个背景图片的位置 */ background-position: center top, left center, left top; } </style> </head> <body> <div></div> <div id="div1"></div> </body> </html> |
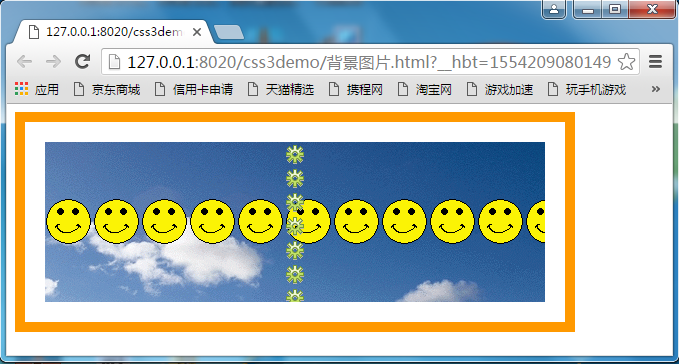
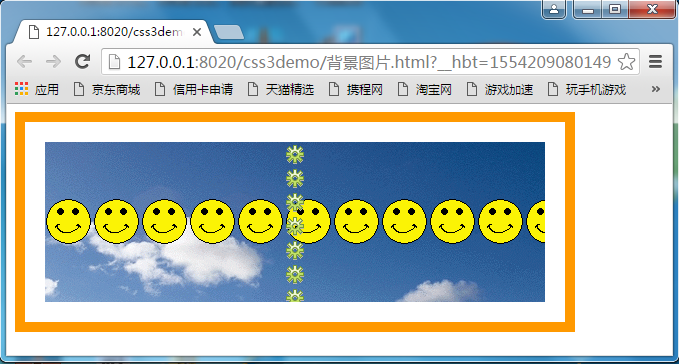
运行3-14,效果如图3-16所示。

图3-16 背景图片设置效果显示
多背景图属性background-image(背景图片)用来设置元素的背景图片" title="多背景图属性background-image(背景图片)用来设置元素的背景图片" src="https://www.hjtpc.com/zb_users/upload/2022/11/202211021667361291557973.png"/>