嵌套排版
盒模型嵌套,简单来说就是div中嵌套div,所有属性都可以正常使用。但是在相互嵌套中,设置margin和padding属性时容易出现问题。例如如下两个div嵌套的代码, 通过案例4-10,来体验,效果如图4-13所示。
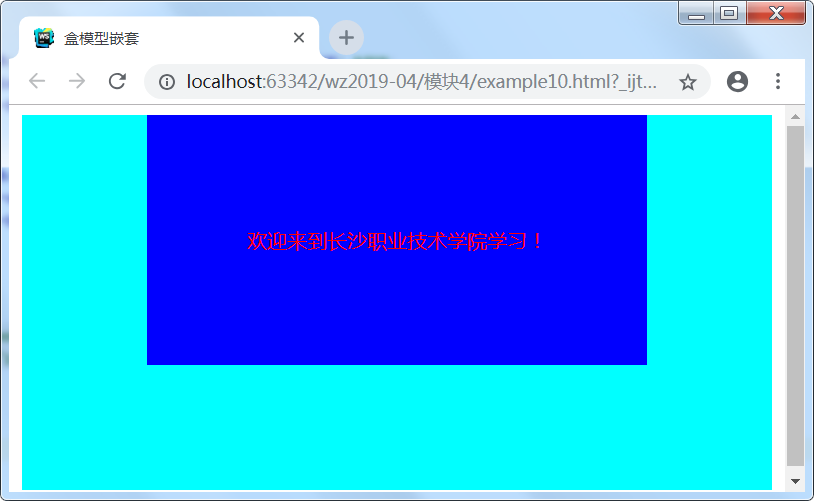
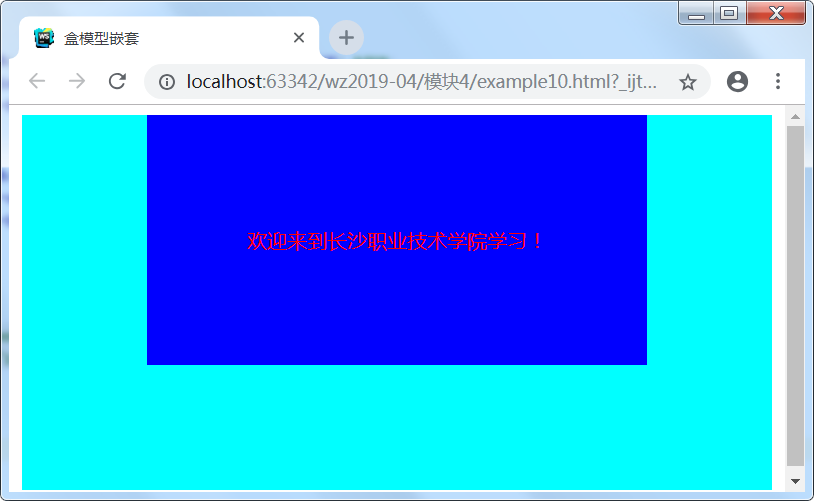
例4-10 example10.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>盒模型嵌套</title> <style> .outer{ width: 600px;height: 300px;background-color: aqua; margin: auto;vertical-align: middle; /*垂直居中*/ line-height: 300px; } .inner{ width: 400px;height: 200px;background-color: blue; text-align: center;vertical-align: middle; line-height: 200px;margin: auto;color: red; } </style> </head> <body> <div> <div>欢迎来到长沙职业技术学院学习!</div> </div> </body> </html> |

图4-13 盒模型嵌套
可以清楚的看到,所有css属性都如期一样生效,然而发现对外层div设置vertical-align和line-height让内层div垂直居中,这两个属性并没有对内层div的位置有任何改变,因为vertical-align和line-height的设置只针对div中的内容有效,而对容器无效,当然,如果把div设置为单元格模式,则另当别论。
究竟如何实现内层div垂直居中呢?在上一节盒模型垂直居中中我们已经讲过,这里我们使用另外一种方案实现如下,设置内层div的margin为上下50px,再为外层div设置至少一个像素的边框,通过案例4-11,来体验,效果如图4-14所示。
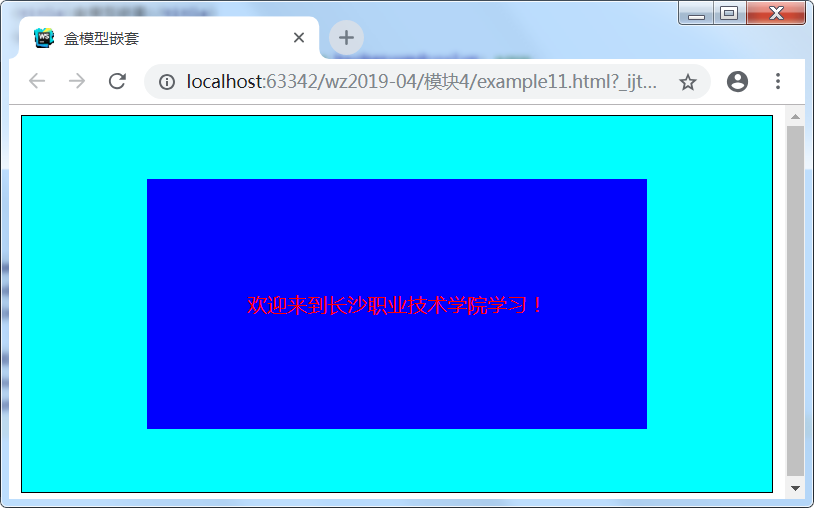
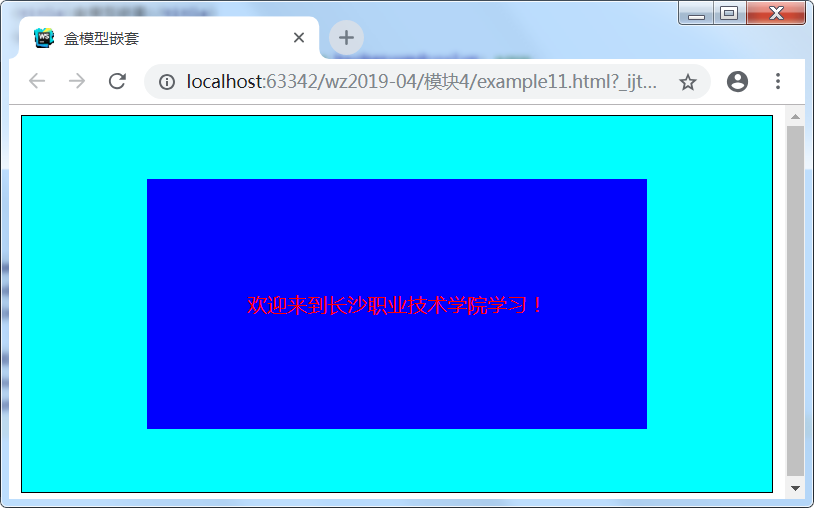
例4-11 example11.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>盒模型嵌套</title> <style> .outer{width: 600px;height: 300px;background-color: aqua; margin: auto;border: solid 1px black; } .inner{width: 400px;height: 200px; background-color: blue;text-align: center; vertical-align: middle;line-height: 200px; margin:50px auto;color: red; } </style> </head> <body> <div> <div>欢迎来到长沙职业技术学院学习!</div> </div> </body> </html> |

图4-14 实现内层div垂直居中于外层
现在正确实现内层div垂直居中的问题,当然实现div垂直居中还有很多中解决方法,只要搞清楚盒模型之间的层次结果,实现起来并不是很难。